Over the course of the last few years I’ve given quite a few talks at meetups and conferences. Below is a complete list of all talks, with links to all the slides and videos (if they are available).
Making money with Project Fugu
An in-depth talk on creating a point-of-sale system entirely using web technologies. In this session, we will explore the power of hardware APIs, such as WebHID, WebUSB and WebSerial, and connect the browser to essential components such as a cash drawer, customer display, receipt printer and barcode scanner.
- HalfStack Vienna
- September 15th, 2023 Slides Video
- DevFest Hamburg
- November 3rd, 2023 Slides
- HalfStack London
- November 15th, 2023 Slides Video
- DevFest Venezia
- December 2rd, 2023 Slides
JavaScript on Microcontrollers

Building an IoT device feels out of reach to a lot of web developers. Most of us didn’t study electrical engineering, and never learned to solder. And programming a microcontroller is on a completely different level than building a website. But that is just not true anymore. Nowadays microcontrollers have become powerful enough to run JavaScript. And that opens up IoT to all of us. With just 20 lines of code we can build a connected lightbulb, and within seconds we can wirelessly deploy it. Write a couple of lines more, and you can even remotely control a car. And that is precisely what we are going to do.
- FOSDEM
- Februari 2nd, 2020 Slides
- HalfStack Phoenix
- January 18th, 2020 Slides
- HalfStack London
- November 22nd, 2019 Slides
- FrontMania
- November 15th, 2019 Slides
- Mobile Era
- November 7th – 8th, 2019 Slides
- HalfStack Vienna
- September 19th, 2019 Slides
- HalfStack New York
- August 23rd, 2019 Slides
- YGLF Lithuania
- May 16th – 17th, 2019 Slides Video
Fun with Bluetooth

Time for the browser to get physical. With WebBluetooth the browser can actually take control of all kinds of physical devices in the real world like lightbulbs, robots and even drones. This talk will teach you the basics that you need to get started and will show you some more advanced topics like building your own Bluetooth devices using just JavaScript.
- Odessa JS
- July 19th-21st, 2019 Slides
- DACHFest
- November 10th, 2018 Slides and Video
- Mobile Era
- November 1st, 2018 Slides and Video
- Refresh
- October 26st, 2018 Slides
- Undefined.js
- October 23rd, 2018 Slides and Video
- NLHTML5
- August 16th, 2018 Slides
- enterJS
- June 21st, 2018 Slides
- Drupal Tech Talk @ Limoen Groen
- June 14th, 2018 Slides
- Frontend United
- June 2nd, 2018 Slides Video
- Amsterdam JSNation
- June 1st, 2018 Slides Video
- JSConf Belgium
- May 30th, 2018 Slides
- DevDays Vilnius
- May 24th, 2018 Slides
- Universal JS Day
- April 20th, 2018 Slides Video
- Amsterdam University of Applied Sciences
- April 11th, 2018 Slides
- Frontend NE 2018
- April 5th, 2018 Slides
- GDG DevFest NL
- November 18th, 2017 Slides Video
- HalfStack
- November 17th, 2017 Slides
- Domotica Grunn
- November 1st, 2017 Slides
- code.talks
- September 28th, 2017 Slides Video
Don’t Panic

10 years is a long time. You can change the world in less. So what have we done over the last decade? And more importantly, what lessons have we learned?
- Fronteers Conference
- October 5th, 2017 Slides Video
Monsters, Mailboxes and other nonsense

The Internet of Things can become quite boring pretty fast. Turning on the lights in your apartment with an app is a nice novelty, but it isn’t really very creative. And as developers we like to tinker and look under the hood, but manufacturers like their walled gardens. This talk is about combining sensors, switches and displays with different technologies to solve problems that don’t really exist and more importantly just to have fun with IoT and make geeky stuff. This talk contains monsters, and lots of them.
- Domotica Grunn
- September 5th, 2017 Slides Video
- FrontTrends
- May 24th, 2017 Slides Video
- IndieWebCamp Düsseldorf
- May 13th, 2017 Slides
- Amsterdam University of Applied Sciences
- April 11th, 2017 Slides
Flexbox

Flexbox is een krachtige CSS techniek die hand-in-hand samengaat met content management systemen. Het lijkt wel alsof ze voor elkaar gemaakt zijn. En juist in dit tijdperk van responsive design moet een theme flexibel zijn. Deze talk zal laten zien dat het gebruik van Flexbox niet alleen je themes mooier, maar ook robuster zal maken en kan helpen met responsiveness.
- Joomladagen
- April 2nd, 2017 Slides
The Progression of Web Apps

No, this title is not a typo. This talk is about Web Apps in general. We look back to the past of Web Apps and we’re going to look how we can create native apps using web technologies. Of course we’re going to look at the future too. Progressive Web Apps – what are they? And is the web now finally able to challenge native app development?
- GDG DevFest Belgium
- October 23th, 2016 Slides
- NLHTML5 @ De Voorhoede
- October 20th, 2016 Slides
- Fronteers @ Mirabeau
- August 18th, 2016 Slides Video
<noscript>

HTML is special. Unlike many other languages the browser won’t show an error message when you make a mistake. Sure, that makes it easy to write bad code, but it also allows HTML to be both backwards and future compatible. It allowed the HTML5 specification to extend the existing form field types. It allowed the RICG to create the <picture> element. And it forms the basis of Web Components because it makes custom elements possible. And most importantly, it allows the <noscript> tag, which by definition does absolutely nothing.
- Amsterdam HTML & CSS Meetup
- June 22th, 2016 Slides
- CSS Day – HTML Special
- June 16th, 2016 Slides Video
Making apps for the big screen

When PhoneGap was first released, its goal was to become obsolete. On mobile that never happened. However, if you want to create an app for a Smart TV, set-top box or game console, you will find web apps are almost always natively supported. And in many cases it is the only way to build apps. This talk will focus on the different platforms that are out there, the SDKs that you can use, and the practical problems you are going to encounter when you port your apps to the big screen.
- PhoneGap Day EU 2016
- May 19th, 2016 Slides Video
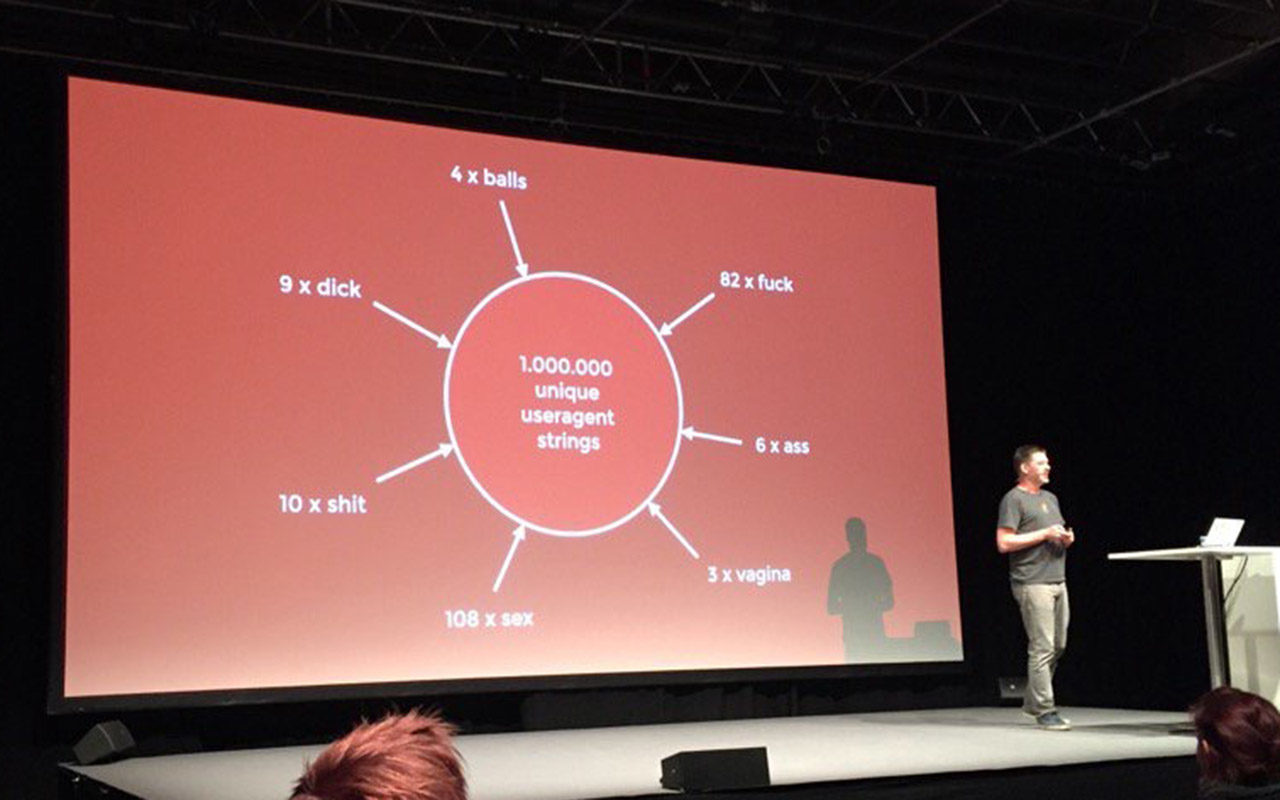
Everybody lies

This is talk about browser sniffing. And yes, I do realise it is 2016. I know browser sniffing is ugly and we should all be using feature detection. But a quick search on Github still shows millions of lines of code referring to user agents strings. So this message clearly hasn’t landed yet. But why is browser sniffing a bad choice? This talk will dive into history and show the origin of the user agent string and the hidden battle between browser makers and web developers. It will show its simple beginnings and the horrible monstrosity it has become.
- HalfStack
- November 18th, 2016 Slides Video
- Fronteers 2016 Jam Sessions
- October 6th, 2016 Slides
- code.talks
- September 30th, 2016 Slides
- NLHTML5
- March 17th, 2016 Slides Video
The story behind WhichBrowser
When creating WhichBrowser – my own browser sniffing library written in PHP – I’ve also encountered some other technical challenges. We will talk about code coverage and testing without PHPUnit and a bit about using Travis for continues integration. And finally how I improved the performance by 400% by creating indices for the data files. This proved to be a challenge because the data files didn’t contain just strings, but also regular expressions. And how do you build an index for regular expressions?
- PHP Zwolle
- October 26th, 2016 Slides
- PHP.FRL
- August 23rd, 2016 Slides
- GroningenPHP
- April 7th, 2016 Slides
A eulogy for Internet Explorer

Windows 10 has been released. For the first time since Windows 95, Internet Explorer will no longer be the default browser in Windows. That place has been taken by Microsoft Edge. So now would be a good time to say goodbye. A eulogy, if you will.
- Fronteers 2015 Jam Session
- October 7th, 2015 Slides Video
- code.talks
- September 30th, 2015 Slides
- NLHTML5
- July 23th, 2015 Slides Video
Weird Browsers

Ever since the web has conquered the desktop, people have been trying to bring it to other devices. Everything from microwaves and fridges to cars. Sometimes these experiments were a success and other times they were complete failures. What are the current frontiers for the web? Are there still any weird browsers left?
The latest generation of Smart TV’s run on the same operating systems as our mobile devices. How weird can these browsers be? Perhaps Smart TV’s aren’t as smart as we all would like to think. But there are more weird browsers. How do game console handle your websites and are e-readers really capable of browsing the web? I will try to give an overview of all the problems you are going to face when you want to make your site work on these weird browsers.
- Microsoft TechDays 2016
- October 5th, 2016 Slides Video
- Webworkers NRW
- August 11th, 2016 Slides
- Amsterdam University of Applied Sciences
- March 8th, 2016 Slides
- Frontend NE
- March 3rd, 2016 Slides Video
- London Ajax
- Januari 12th, 2016 Slides Video
- WebPerfDays Amsterdam
- October 31th, 2015 Slides
- NLHTML5
- October 15th, 2015 Slides Video
- code.talks
- September 30th, 2015 Slides
- GrunnJS
- September 9th, 2015 Slides Video
- Fronteers Meetup
- June 3th, 2015 Slides Video
The Android Webview

The Android WebView is a system level component that handles HTML, CSS and JavaScript, and can be used by other applications. One of the applications that uses the WebView is the default Android browser, but your own PhoneGap apps are also using it. In fact, PhoneGap is just a wrapper that extends the WebView. Unfortunately there is not just one WebView. The WebView changes between versions of Android. Sometimes these changes are just bug fixes, and sometimes they include new features. What’s even worse: device manufactures apparently also like to make their own modifications to the WebView. Recently Google tried to solve this mess and created a new backwards compatible WebView for Android 4.4 and higher. The new WebView is no longer based on WebKit, but uses Chromium instead. What are the differences and how does this impact your applications? Is the new WebView really backwards compatible? Which web platform features should you avoid in your PhoneGap app and which are safe to use? How do you deal with creating apps for a multitude of WebViews that all behave slightly different? Which devices do you need to properly test your app? And finally, are there other solutions to these problems?
- PhoneGap Day EU 2015
- May 18th, 2015 Slides Video